
Use the Stack Layout nodes to arrange nodes next to each other on the selected axis. You can set the direction and the starting point for arranging Stack Layout 3D child nodes on x, y, and z axes, and Stack Layout 2D child nodes on x and y axes.

To create a Stack Layout node:
In the Preview select the Stack Layout 2D tool  to create a Stack Layout 2D node by clicking and dragging in the Preview. The
to create a Stack Layout 2D node by clicking and dragging in the Preview. The  above the Stack Layout 2D shows the direction of the layout.
above the Stack Layout 2D shows the direction of the layout.




(Optional) To clear the area around child nodes in a layout, in the Project select child nodes in the layout, in the Properties click  , and add and set the margin properties:
, and add and set the margin properties:
To reverse the order of child nodes in a Stack Layout node, in the Project select the Stack Layout node for which you want to reverse the order of child nodes and in the Properties enable the Reversed property.
To set the appearance of 2D nodes:





To create a Stack Layout 3D node:
// Create a Stack Layout 3D node named Stack. StackLayout3DSharedPtr stack = StackLayout3D::create(domain, "Stack");
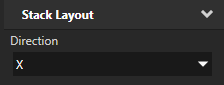
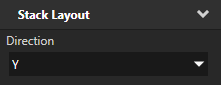
To control the direction of a stack layout:
// Set the stack layout to arrange its items along the x axis. stack->setDirection(StackLayout3D::DirectionX);
To add items to a stack layout:
// Stack Layout 3D arranges its items in the order you add them. // Create a Model node and ... Model3DSharedPtr item1 = Model3D::createBox(domain, "item1", Vector3(1.3f, 1.3f, 1.3f), ThemeRed); // ... add it to the stack layout. stack->addChild(item1); Model3DSharedPtr item2 = Model3D::createSphere(domain, "item2", 0.8f, 30, 30, ThemeGreen); stack->addChild(item2); Model3DSharedPtr item3 = Model3D::createBox(domain, "item3", Vector3(1.0f, 1.0f, 1.0f), ThemeBlue); stack->addChild(item3);
To reverse the order in which a stack layout arranges its items:
// Set the stack layout to arrange its items in the reverse order. stack->setReversed(true);
For details, see the StackLayout3D class in the API reference.
To create a Stack Layout 2D node:
// Create a Stack Layout 2D object named Stack. StackLayout2DSharedPtr stack = StackLayout2D::create(domain, "Stack");
To control the direction of a stack layout:
// Set the stack layout to arrange its items along the x axis. stack->setDirection(StackLayout2D::DirectionX);
To add items to a stack layout:
// Stock Layout 2D arranges its items in the order you add them. // Create a 3D object ... EmptyNode2DSharedPtr item1 = EmptyNode2D::create(domain, "item1", 100.0f, 100.0f, ThemeRed); // ... and add it to the stack layout. stack->addChild(item1); EmptyNode2DSharedPtr item2 = EmptyNode2D::create(domain, "item2", 100.0f, 100.0f, ThemeGreen); stack->addChild(item2); EmptyNode2DSharedPtr item3 = EmptyNode2D::create(domain, "item3", 100.0f, 100.0f, ThemeBlue); stack->addChild(item3);
To reverse the order in which a stack layout arranges its items:
// Set the stack layout to arrange its items in the reverse order. stack->setReversed(true);
For details, see the StackLayout2D class in the API reference.
For lists of the available property types and messages for the Stack Layout nodes, see Stack layout 2D and Stack layout 3D.
Using the Trajectory Layout nodes
Enabling the click gesture for a node using Kanzi Studio
